Bu makalemizde Facebook’ta Nasıl Mockup Oluşturma ve bunun için yapılması gereken işlemleri paylaşacağız.
Facebook hesaplarında sayfa oluşturan kullanıcıların birçoğu reklam hesaplarıyla ilgili gelen yeniliklerden habersiz durumdadır. Sayfayı oluşturduktan sonra o sayfanın daha geniş kitlelere yayılabilmesi için ayarlar bulunmaktadır. Hem bu ayarları sağlamak, hem de oluşturmuş olduğunuz sayfanın grafiğini arttırabilmeniz için, görüntüleme ayarlarınızı sağlayabileceğiniz Mockup ayarlarınızı yapılandırmanız gerekiyor. Ancak çoğu kullanıcının habersiz olduğu bu işlemlerin, nereden ve nasıl yapılacağının bilinmemesi, ayarların sağlanamamasını sebebiyet vermektedir.
Aşağıdaki adımları takip etmeniz durumunda Facebook’ta Mockup Oluşturma İşlemlerinizi sağlayabilirsiniz.
- Facebook’ta Mockup Oluşturma işlemlerimize başlamak için ilk olarak Facebook hesabımıza giriş gerçekleştiriyoruz.
- Daha sonrasında adres satırını temizleyerek “www.facebook.com/manage” yazdıktan sonra Enter’a basıyoruz.
- Gelen ekranın sol üst bölümünde yer almakta olan “Facebook Reklamları” alanına tıkladıktan sonra açılan sayfada bulunan menüler içerisinde “Kreatif Merkezi” menüsüne tıklıyoruz.
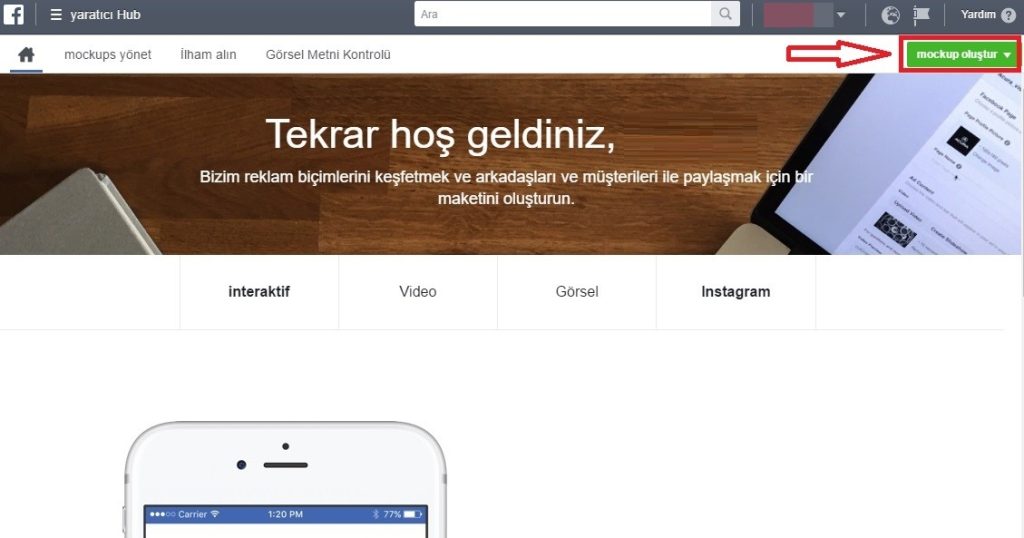
 Daha sonrasında gelen sayfanın sağ üst kısmında bulunan “Mockup oluştur” butonuna tıklıyoruz.
Daha sonrasında gelen sayfanın sağ üst kısmında bulunan “Mockup oluştur” butonuna tıklıyoruz.
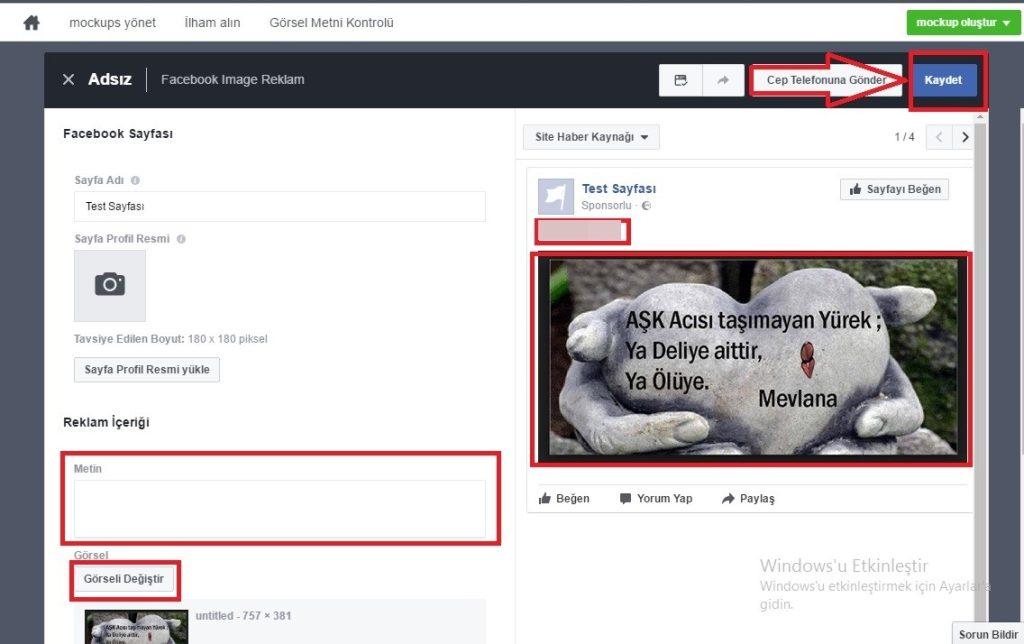
- Facebook’ta Mockup Oluşturma işlemlerimiz için gelen ekranda ayarlarınızı aşağıdaki gibi yapılandırabilirsiniz.
- “Reklam İçeriği:” altında yer alan bölüme bir isim giriyoruz.
- “Görsel Değiştir:” alanında ise görseli değiştirebiliyorsunuz. Sol tarafta bulunan “Test Sayfası” alanından ise yaptığınız değişiklikleri gözlemleyebilirsiniz.
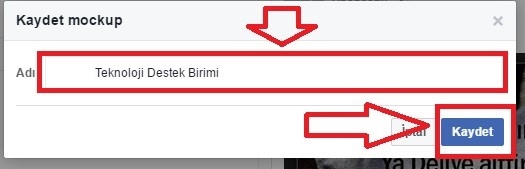
- “Adı:” kısmının karşısındaki alana kendinize göre tercih belirleyeceğiniz bir isim giriyorsunuz.
- Ayarlarınızı yaptıktan sonra, sayfanın sağ alt bölümünde “Kaydet” butonuna tıklıyoruz.
- Sonrasında gelen “Kaydet Mockup” başlıklı bilgilendirme penceresinde Tamam butonuna tıklıyarak Facebook’ta Mockup Oluşturma işlemlerimizi tamamlıyoruz.
Özet
Facebook’ta mockup (tasarım örneği) oluşturmak için reklam görsellerini veya içeriği gerçekçi bir şekilde önizlemek istiyorsanız, aşağıdaki adımları izleyebilirsiniz. Mockup oluşturmak için genellikle grafik tasarım yazılımları veya online araçlar kullanılır. İşte bu işlemi nasıl yapacağınıza dair genel bir rehber:
Grafik Tasarım Yazılımı Kullanarak Mockup Oluşturma:
- Grafik Tasarım Yazılımını Açın: Adobe Photoshop, Adobe Illustrator veya benzeri bir grafik tasarım yazılımını açın. Eğer bu yazılımlara erişiminiz yoksa, ücretsiz ve çevrimiçi kullanabileceğiniz araçlar da bulunmaktadır.
- Canvas (Tuval) Oluşturma: Yeni bir tasarım oluşturun ve Facebook reklam görselinizin boyutlarına uygun bir tuval oluşturun. Örneğin, tipik bir Facebook reklamı için boyutlar 1200 piksel genişlik ve 628 piksel yükseklik olabilir.
- Görsel ve Metinleri Ekleyin: Reklamınızın görsellerini ve metinlerini tasarımınıza ekleyin. Gerçekçi bir mockup oluşturmak için reklamın nasıl görüneceğini düşünerek görselleri ve metinleri düzenleyin.
- Katmanları Kullanın: Katmanlar (layers) kullanarak görsel ve metinleri düzenlemek ve istediğiniz gibi yerleştirmek daha kolay olacaktır. Her öğeyi ayrı bir katmana yerleştirin.
- Gölge ve Efektler Ekleyin: Reklamınızın daha gerçekçi görünmesi için gölgeler, yansımalar veya diğer efektler ekleyebilirsiniz.
- Görüntüyü Kaydedin: Tasarımınızı tamamladıktan sonra, “Save” veya “Export” seçenekleri ile görüntüyü kaydedin. En iyi sonuçları almak için yüksek çözünürlüklü bir dosya kaydetmeyi unutmayın.
Online Mockup Oluşturma Araçları:
Eğer grafik tasarım yazılımı kullanmak istemiyorsanız, çevrimiçi mockup oluşturma araçları da mevcuttur. Bu araçlarla mevcut şablonları kullanarak reklam görselinizi kolayca önizleyebilirsiniz. Bazı popüler online mockup oluşturma araçları şunlar olabilir:
- Placeit: Placeit, çeşitli mockup şablonları sunan kullanıcı dostu bir platformdur.
- MockupWorld: Ücretsiz mockup şablonlarına erişim sağlayan bir kaynaktır.
- Smartmockups: Smartmockups, çeşitli cihazlar ve ortamlar için mockup şablonları sunar.
Bu araçları kullanarak, Facebook reklamınızın nasıl görüneceğini gerçeğe yakın bir şekilde önizleyebilir ve tasarımınızı geliştirebilirsiniz.